First Class Tips About How To Build Gui In Netbeans

Getting familiar with the gui builder.
How to build gui in netbeans. The war file is created in the dist. Click the design tab to see. In this video i am going to show how to create a javafx gui application in netbeans ide.
How does the gui builder in netbeans work? In the project window you will see a node with your project name, welcomeapp; Writing java gui (awt/swing) application in netbeans step 0:
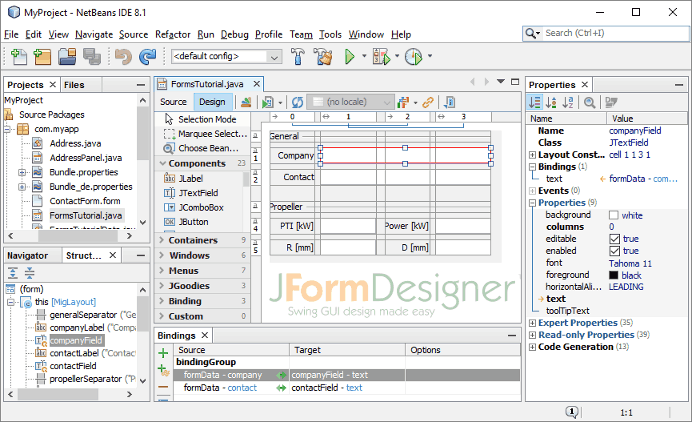
To design the gui, switch to the dayofweekguiview.java tab in the editor and ensure the editor is in design mode by clicking on the design button: Creating a new project in netbeans ide in java. Choose file > select new project.
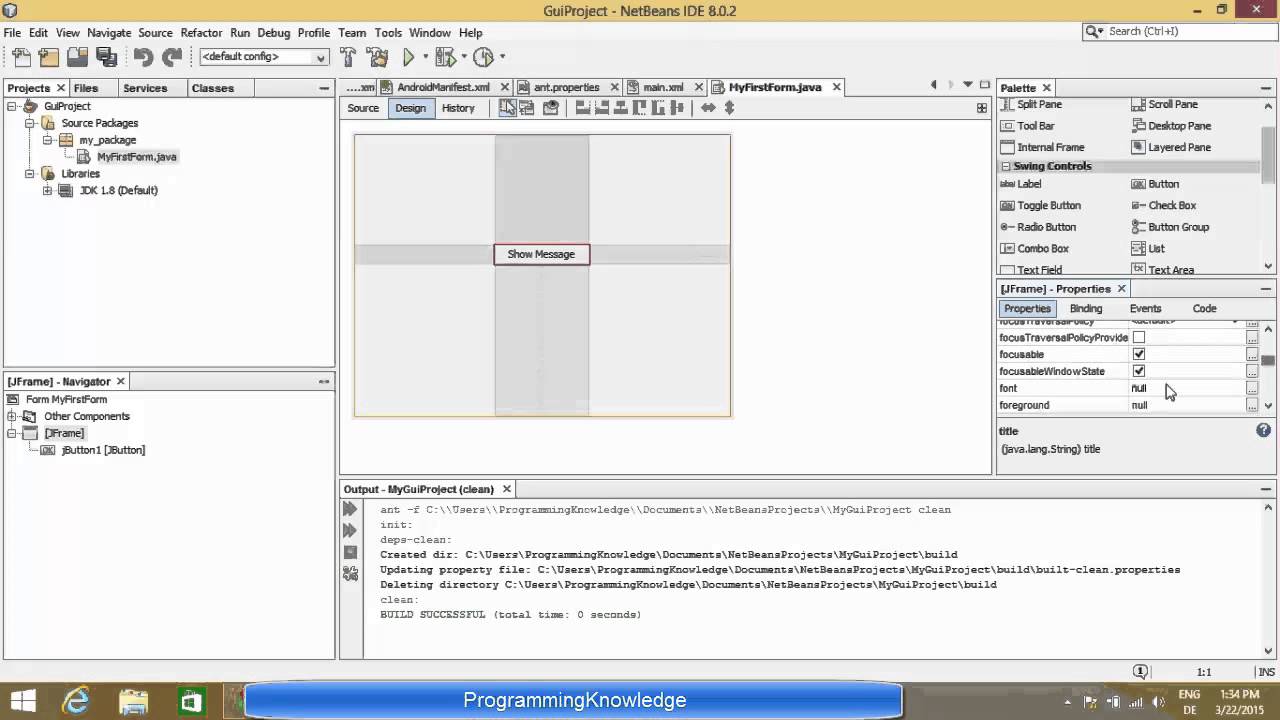
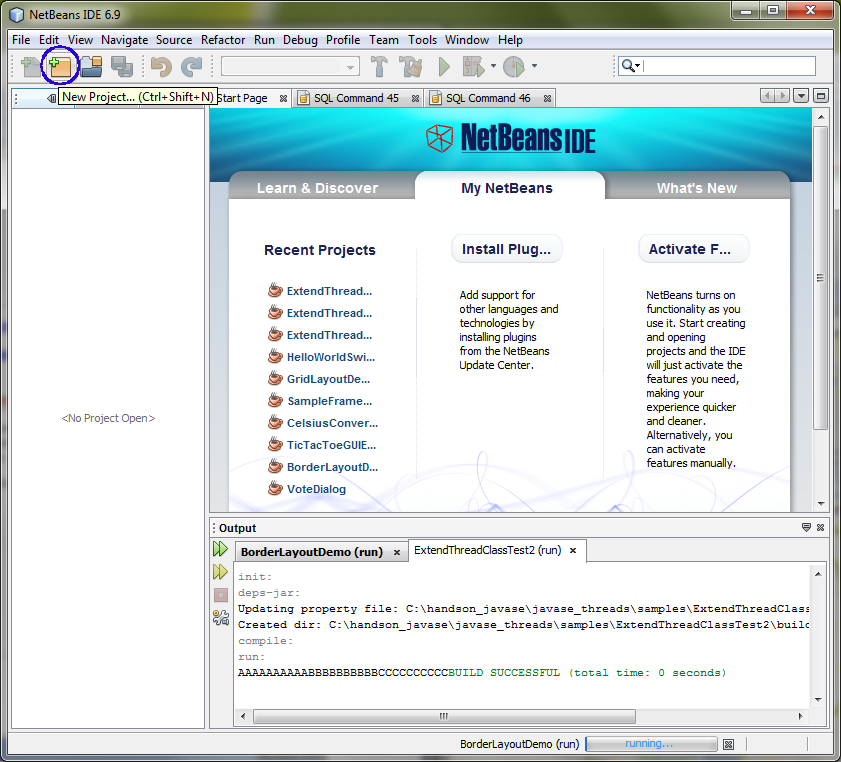
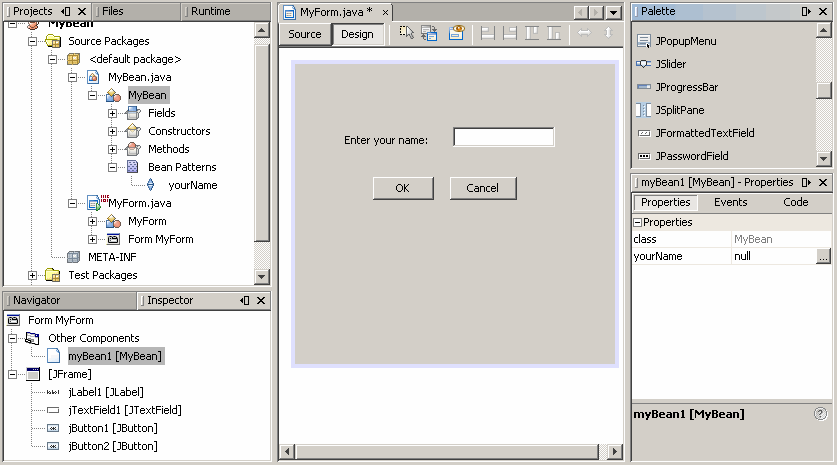
Creating a new gui application project click on file option in menu bar or you can directly click on the new. The ide can help you find the list of available events your gui components can handle: As you lay out your form, the gui builder provides visual guidelines suggesting optimal spacing and alignment of components.
Select the categories as java and in the projects. In other word, when you are working netbeans gui builder, you have too divide your works into two different parts. Go back to the file numberadditionui.java in the editor.
Alternatively, you can click the new project icon in the toolbar. A window will show up. If you write the code by hand, you will not have the.