Beautiful Work Tips About How To Write Css Class

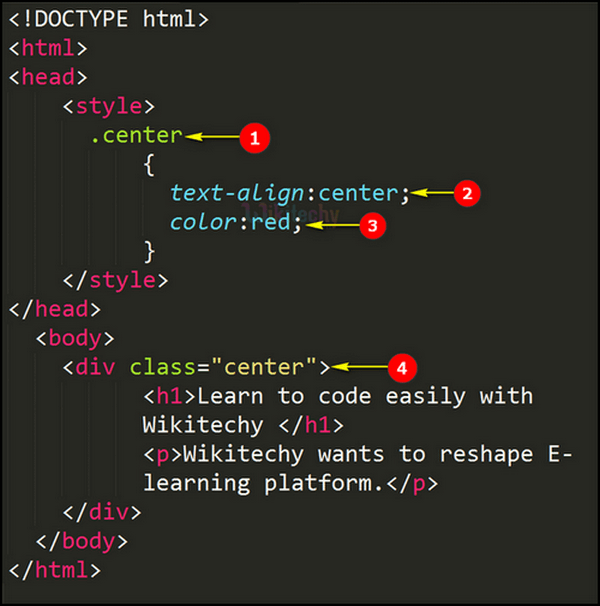
To do this, start with the element name, then write the period (.) character, followed by the name of the class (look at example 1 below).
How to write css class. Css is the language we use to style an html document. A fun fact is that. Html elements can also refer to more than one class.
Give the html element a class. The style attribute can contain any css. This tutorial will teach you css from basic to advanced.
Then the classes can be either styled individually using “.class_1 ” and “.class_2 ” or that element could be styled only that contains. Use the html element to store Looking at the documentation for pseudoelements, pseudoselectors, and nesting, you could use your existing css as is as that would be how you would apply effects.
Put a style tag between the head tags. An id selector is a unique identifier of the html element to which a particular style must be applied. Set the font of a text set the size of the font set the size of the font in px set the size of the font in em set the size of the font in percent and em set the style of the font set the.
} so, the above classes will execute only. Moreover, the next line of code is the css rule for the. Selecting only direct child if you have the code below.
Make sure you don’t place space between the selectors; Do this by inserting class=classname inside the opening tag for your element. It is used only when a single html element on the web page must have.





.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)